Contrary to the majority of the already existing mailchimp plugins for WordPress, where users can simply submit their e-mail addresses to subscribe, we needed a solution where users can not only subscribe, but also unsubscribe. We needed a solution which integrates into our custom build user system, the reservation system and for checking the eligibility to send out a birthday voucher to subscribers. Users of the Kolarik website doesn’t need to subscribe to use the rest of the website. Further we needed a clever solution which minimizes the user input and therefore minimizes the risk for failures.
For the reservation system we finally decided on a customized and enhanced form, managed through GravityForms. Contrary to other default plain forms, we developed a custom css based solution where custom classes control the visual appearance of the form and enhance it with css toggles, css checkboxes, css radio inputs, a custom calender theme and more. Since GravityForms also offers a mailchimp integration we decided to make use of this addon for that part. Users can submit their email to subscribe for a newsletter, during the reservation process.
Users can register on the Kolarik Website. They can login into their account and manage their details like email, address (for Shop), birthdate (for birthday voucher), newsletter subscription, language preferences and they can add their children into their account too, with name and birth date to also receive birthday vouchers for their kids (only if newsletter subscription is active). Those children will be handled as normal users, just with the role “Ghost”, with no privileges, no capabilities, no e-mail and no password to login.
Finally our mailchimp plugin rounds up the whole functionality, leaving no gaps, by offering a shortcode, widget, plugin options and further integrations which can even be used from other plugins (filter and action hooks, template tags,…)
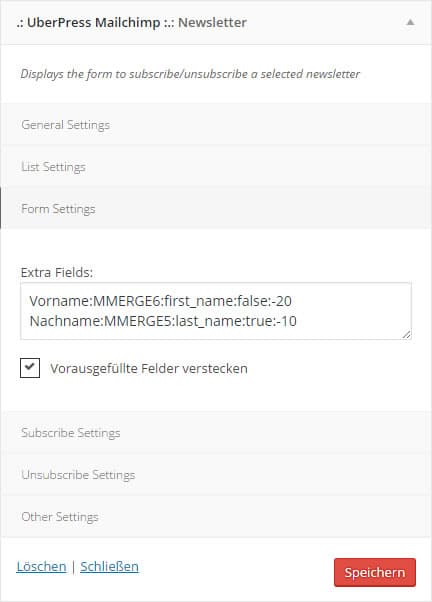
Beside the field where the user would put the e-mail address, additional fields can be added, each with a Label, the correspondending field name within mailchimp, the correspondending field name within the wordpress user system (this gets used to pre-fill fields), an option to require a field and an option to set the position.
In the example below we were in the need to accomplish the following scenario for example:
So for that we’ve added the following snippet into our widget’s extra fields option:
Vorname:MMERGE6:first_name:false:-20 Nachname:MMERGE5:last_name:true:-10
Explantation
Pre-filled Fields
Additionally to that, pre-filled fields can also be hidden, so users won’t need to input their details. Since this could be a little bit confusing for the target audience (since those are probably more conform with the widely spreaden current pattern where newsletter subscription form fields are always visible), we’ve decided to still display the fields, but pre-filled. That is a perfect compromise for the use-case.


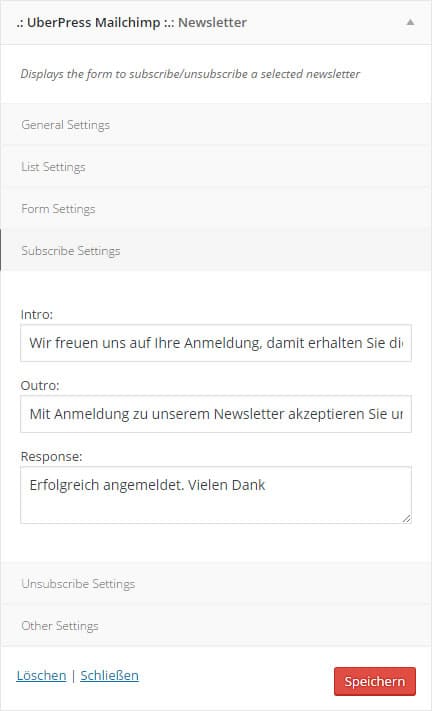
For the whole thing it is also possible to set custom messages.
can be easily set within the widget.
The Intro will display before the form while the outro will always display after the main content of the widget.
This is perfect to define a small description (eg. the benefits of subscribing to the newsletter) before the form, and a small hint to the terms of service (with link) after the form.
The Options Page for the plugin will let the admin enter the API Key to Mailchimp to fetch all lists and offers a simple interface to control which lists will be available for usage with the website (eg. to be chooseable from the newsletter list within the widget settings, or to be chooseable from the profile settings).
All in all we’ve developed a solid solution which covers all the aspects we’ve targeted in advance.